
Given the importance of online presence nowadays, user experience has become the number one priority for businesses. Needless to say, you would need your users to feel and experience your product in the best way possible.
Hence, it’s important to keep the user interface as streamlined as possible. No matter how complicated it is behind the scenes, what users see should be seamless.
Whether you’re looking for a web application or a mobile app, the goal is to create an experience that your customers will relish and come back for. Frameworks make things easier in development. They save you time and resources by giving you a solid base to work from when designing and developing your front-end applications.
However, there are so many front-end frameworks out there it can be hard to figure out which one to choose for your business or startup. Not anymore! Here is some insight into the best frameworks for web development in 2023 and what front-end frameworks are.
What are Front-End Frameworks?
Front-end frameworks are JavaScript libraries (sometimes CSS & Bootstrap components) that help you build a website, web app, and mobile app. As web development evolves, Front End Frameworks make it easier for developers to build the user interfaces of their web and mobile apps.
Building an application with a framework will save you time since you won’t have to spend your time coming up with new ideas and trying to establish what works best to design the product or service you are building. Your Mobile application will also look great without any hassle.
Exploring the Possibilities: Creating Solutions with Frontend Frameworks
Frontend frameworks have revolutionized how web developers create solutions, offering diverse possibilities for building robust and dynamic applications. With frameworks like React, Angular, and Vue.js, developers can leverage pre-built components, libraries, and tools to streamline development.
One of the key advantages of using frontend frameworks is the ability to create responsive and interactive user interfaces. These frameworks provide features like state management, data binding, and virtual DOM, enabling developers to build interfaces that respond seamlessly to user interactions.
Moreover, frontend frameworks promote modular development, allowing developers to break down complex applications into reusable components. This modularity enhances code reusability, maintainability, and collaboration among team members.
Frontend frameworks also offer extensive support for handling data, making it easier to fetch data from APIs, manage state, and implement real-time updates.
Top Front End Frameworks for Web Development
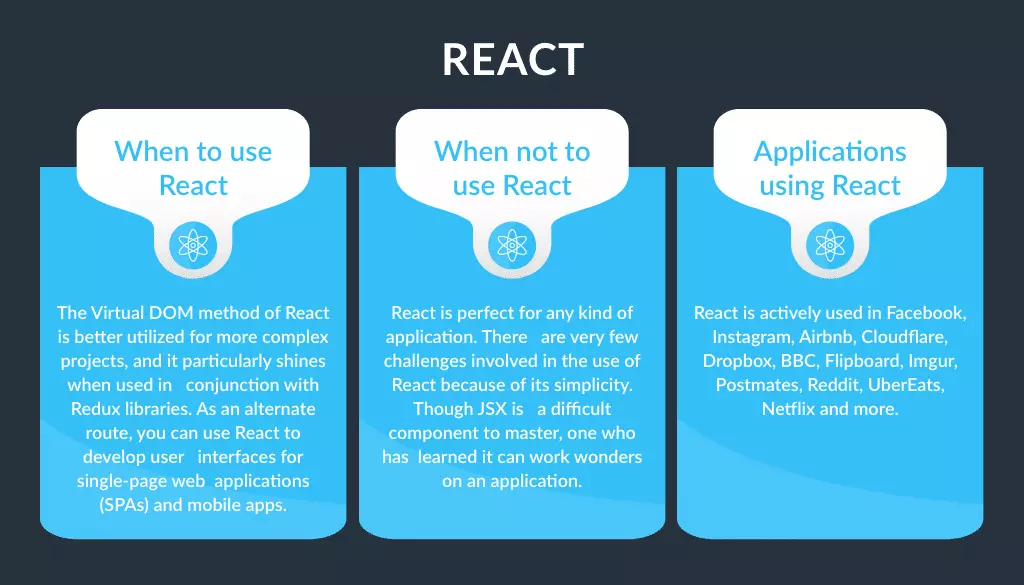
#1. React

Developed at Facebook, React is a library of JavaScript, which developers use to create user interfaces. This framework has come to be one of the most widely used in recent times since it makes it easier for developers to build and maintain UI-heavy apps for the web in a hassle-free manner. React.Js is also ideal for developing applications for mobile devices because its design allows them to render faithfully on different devices with an easy codebase. The best part about React is it has the ability to use native browser technologies as well, such as Web Animations or WebGL or SVG, thereby bringing you with a robust element as compared to other frameworks out there.
Pros:
- React’s component architecture enables building complex UIs efficiently.
- Virtual DOM optimizes performance.
- Flexible integration with other libraries.
- Huge community support and abundant documentation.
Cons:
- The steep learning curve for those new to React.
- Components can get disorganized in large apps.
- A rapidly evolving ecosystem means lots of updates.
- Not ideal for simple static sites.
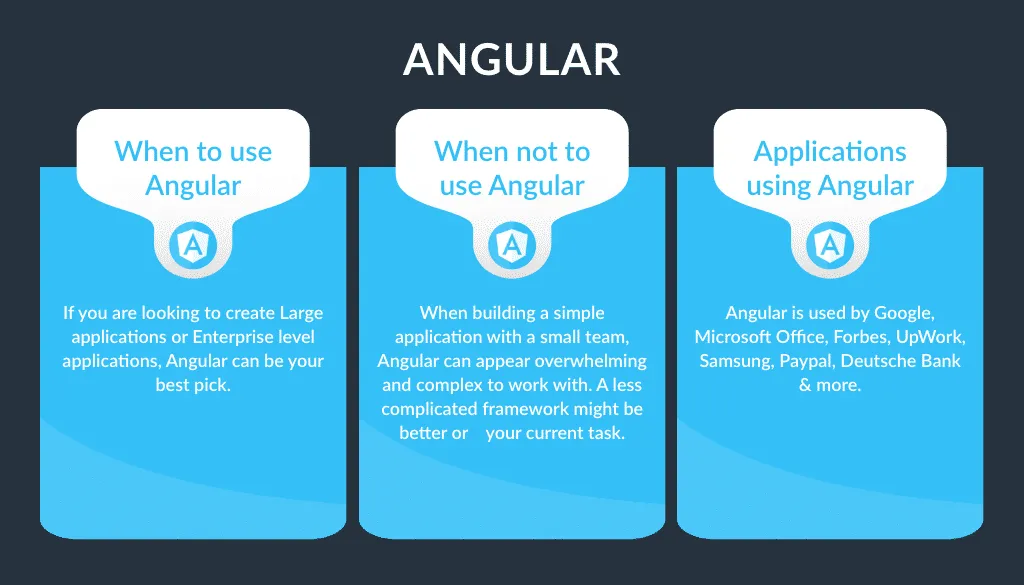
#2. Angular

Promoted by Google, Angular is a modern Typescript-based open-source framework for developing highly efficient, scalable single-page applications. One of the best parts about the framework is that there are no constraints placed on what your app can do or how it will look to users, which gives you complete freedom to create something amazing – from scratch if you so choose! Two-way data binding allows for immediate synchronization between the model and view components of your application (on changes in the view, instantly reflect in the model), but it also works in reverse (in case you’d like for changes in the model to trigger a change in the view). Directives allow code reuse, making Angular Js Development more flexible when compared to other frameworks.
Pros:
- Strong features like declarative templates,
- Dependency injection and powerful tooling.
- Ideal for large enterprise applications needing scalability.
- A robust framework for dynamic web apps.
Cons:
- Complex setup and project configuration.
- The longer learning curve with TypeScript.
- Slower performance compared to other options.
- More coding focused rather than visual builders.
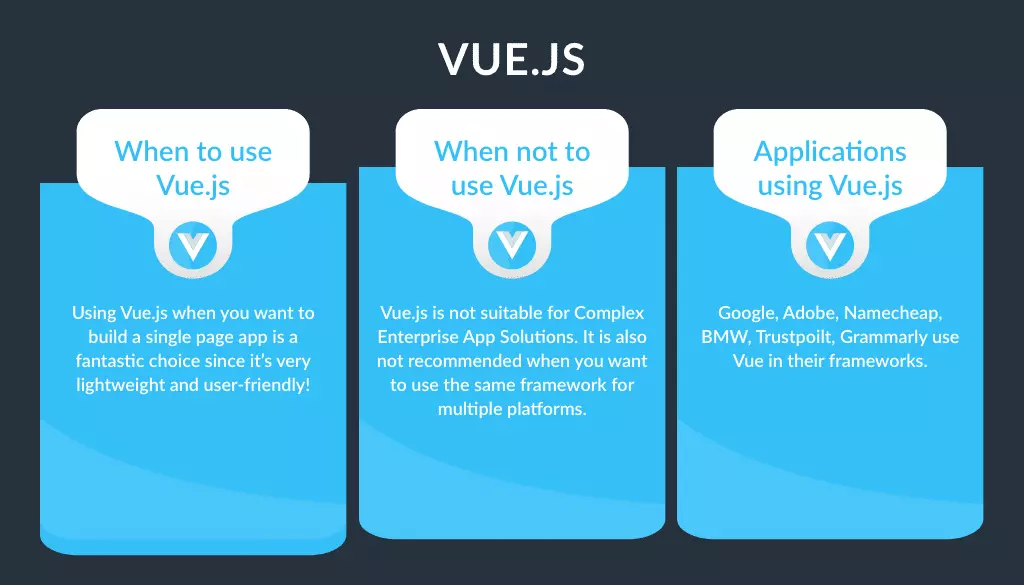
#3. Vue.js

Can overcomplicated designs sometimes be too much? Sure! So Vue was built to solve such problems and help you focus on your core product features instead of worrying about the aesthetics of each project. Vue features a Virtual DOM, component-based architecture, and two-
way binding, which underlies its high-speed performance. All of this makes it easier to update related components and track data changes, and if you must have real-time updates for your application? No worries. Vue is for you! Companies that choose Vue can benefit from its small size in comparison to React or other frameworks. All those features make Vue not just beginner-friendly but also very approachable in general. The idea behind the popularity of Vue is to deliver a much simpler concept than one of the Angular; that’s why Vue is considered to be one of the beginner-friendliest frameworks, coming with well-elaborated documentation. Vue has a minimal learning curve and is easy to integrate with other libraries.
Pros:
- Approachable for beginners with HTML-like template syntax.
- High performance and small footprint.
- Versatile for adding interactivity to sites.
- Active community with great documentation.
Cons:
- Less extensive ecosystem than React or Angular.
- Limited integration options.
- Not ideal for large complex applications.
- Less job market demand for Vue developers.
#4. Semantic UI

Although a relative newcomer to the frameworks market, Semantic UI has been making waves in recent months. According to statistics, the popularity of Semantic UI is surging globally, with hundreds of thousands of developers and consumers already utilizing its exciting features in their new and current project undertakings.
What makes it stand out is its ease of use and simplicity in terms of how practical it is. Natural language is used for the codes so that they are self-explanatory. It also allows for a streamlined development process thanks to its integration with tons of 3rd party libraries.
Pros:
- An intuitive theming system with customizable components.
- Clean, readable code structure.
- Good documentation and community support.
- Responsive design features.
Cons:
- Less flexibility compared to other options.
- The limited number of components/elements.
- Not ideal for complex or data-driven applications.
- Steeper learning curve than expected.
#5. Ember

Ember is one of the most well-known web frameworks for building modern desktop and mobile Web applications. It was originally released back in 2011, and throughout the years, it has gained a considerable level of popularity; while it’s used mostly by web application developers, it can also be utilized for creating hybrid mobile apps and desktop programs. Ember comes with two side by side libraries – one that handles your client-side JavaScript code while another takes care of easing the
communication between the backbone and your server.
Pros:
- Strong conventions and project structure.
- Helpful CLI tooling for efficient development.
- Extensive documentation and learning resources.
- Good for large-scale, data-intensive applications.
Cons:
- Notable complexity compared to other options.
- The steep learning curve for beginners.
- Slower performance and larger app size.
- Smaller community adoption leads to fewer resources.
Wrapping Up
Choosing one of these frameworks among the top front-end frameworks for web app development is not easy. However, if you’re looking for a comprehensive framework that is easy to use, fun to work with, and has a massive community behind it – React is the way to go!
Still, confused? No worries. Simply get in contact with our technical team here, and we’ll get back to you with a custom-tailored recommendation!
If you’re seeking a developer to build your app, we are your people. At BitCot, we offer services that will help you create a platform that aligns with your company’s vision and provide you with all the tools you need to build a successful web application.
Lastly, for successful web development, keep your objectives clear, and you are good to go.
FAQs About Front End Frameworks
1. What are front-end frameworks in web development?
Frontend frameworks are collections of tools, libraries, and predefined components that simplify building user interfaces for websites and applications.
2. What are some popular frontend frameworks?
React, Angular and Vue.js are among the most popular frontend frameworks, each with its unique features and benefits.
3. How can I choose the right frontend framework?
Consider factors like project complexity, your team’s familiarity with the framework, community support, and long-term maintenance requirements before selecting a front-end framework.
4. Are frontend frameworks suitable for all projects?
Frontend frameworks are beneficial for most projects, especially those requiring dynamic user interfaces and a smoother development process. However, for simpler projects, using a framework might be overkill.
5. Can I mix and match frontend frameworks?
While it’s possible to integrate components from different frameworks, it’s generally recommended to stick with one framework for consistency and to avoid potential compatibility issues.
6. Is it essential to be proficient in JavaScript to use these frameworks?
A strong understanding of JavaScript is recommended for effectively using frontend frameworks, as they are built on JavaScript principles and concepts.