
Progressive Web Applications (PWAs) are becoming increasingly popular among users and developers. They offer a range of benefits over traditional mobile apps and websites, such as faster loading times, offline capabilities, and an improved user experience. In this article, we’ll take a closer look at what PWAs are, how to install them on your device, and some tips for maximizing your PWA experience.
What is a Progressive Web Application (PWA)?
A PWA is a web application that uses modern web technologies to provide an app-like experience to users. PWAs are designed to work on any device with a compatible browser, and they can be installed on a user’s device just like a native app. The key features of PWAs are their reliability, speed, and ability to work offline.
How to Install a PWA on Your Device?
Installing a PWA on your device is a simple process that varies slightly depending on your device and operating system.
Find a PWA you want to install
There are many PWAs available online, and you can find them by searching the web or browsing app stores. Look for a PWA that offers the features you need and has good reviews. In this article, we are going to share the Path-Now installation process.
To find Path-Now PWA, you can follow these steps:
- Open your web browser on your device (computer, smartphone, or tablet).
- In the address bar, type “Path-Now” and press Enter.
- You can also search for “Path-Now” on your favorite search engine (e.g. Google, Bing, Yahoo).
- Click on the search result that leads you to the Path-Now PWA website.
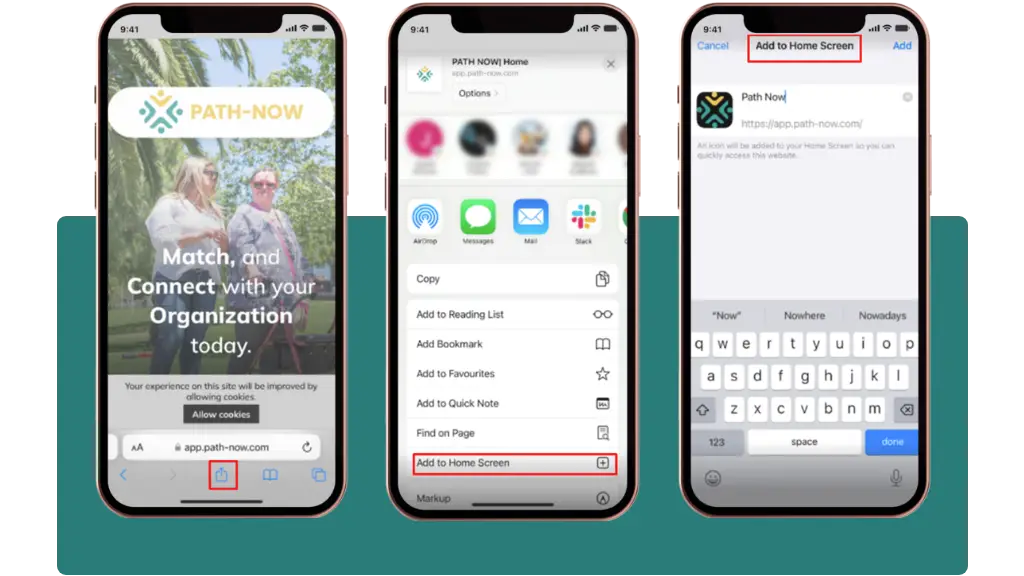
Installing a PWA on iOS

- Open the Safari web browser on your iOS device.
- Visit the website of the PWA you wish to install.
- Once the website loads, tap the Share button at the bottom center of the screen. It resembles a square with an arrow pointing upwards.
- In the Share menu, locate the “Add to Home Screen” option. Tap on it.
- You will be prompted to customize the name of the app and, in some cases, the app’s icon.
- Tap the “Add” button in the screen’s upper-right corner.
- The PWA will now be added to your home screen as an app icon.
- You can launch the PWA by tapping its icon like any other app on your device.
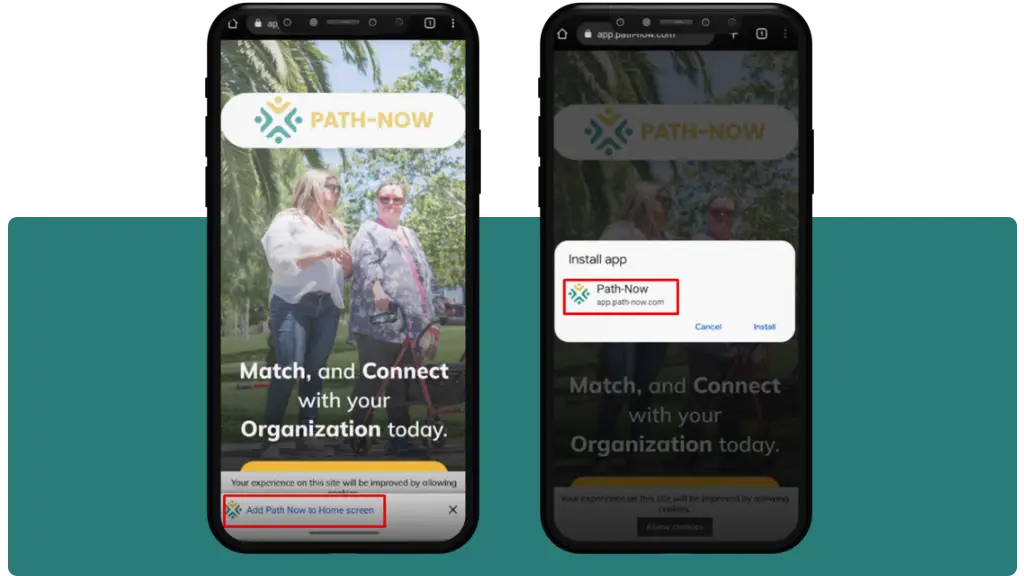
Installing a PWA on Android

- Open the Google Chrome browser on your Android device.
- Visit the website of the PWA you want to install.
- Once the website loads, tap the menu button (usually represented by three vertical dots) located in the top right corner of the browser.
- In the menu, scroll down and look for the “Add to Home screen” option. Tap on it.
- A pop-up window will appear, displaying the app’s name and icon. You can customize the name if desired.
- Tap the “Add” button or “Add to Home screen” to confirm.
- The PWA will now be installed on your device and added to your home screen as an app icon.
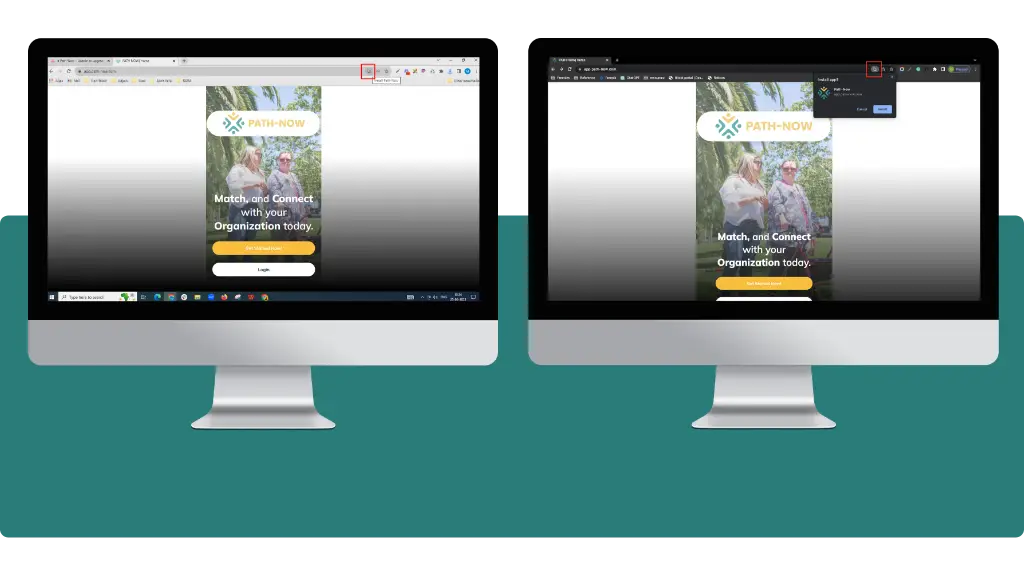
Installing a PWA on a Windows PC or Mac

- Open the Google Chrome browser on your Android device.
- Visit the website of the PWA you want to install.
- Once the website loads, tap the menu button (usually represented by three vertical dots) located in the top right corner of the browser.
- In the menu, scroll down and look for the “Add to Home screen” option. Tap on it.
- A pop-up window will appear, displaying the app’s name and icon. You can customize the name if desired.
- Tap the “Add” button or “Add to Home Screen” to confirm.
- The PWA will now be installed on your device and added to your home screen as an app icon.
Customize the PWA settings
Most PWAs offer customizable settings that allow you to adjust the app to your preferences. For example, you may be able to change the app’s theme, font size, or notification settings.
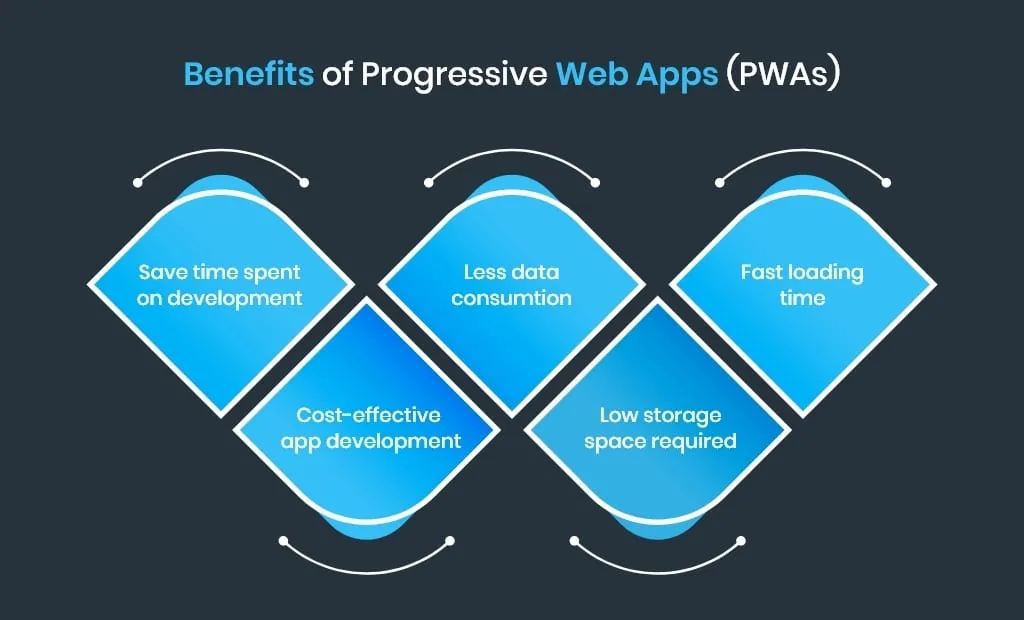
Benefits of Using PWAs

PWAs offer a range of benefits over traditional mobile apps and websites. These include faster loading times, offline capabilities, and an improved user experience. Because PWAs use modern web technologies, they can be optimized for performance and load quickly, even on slow connections. They can also work offline, which is particularly useful for users who may not have consistent access to the internet. Additionally, PWAs offer users a more seamless and app-like experience, with features like push notifications and the ability to be installed on a device’s home screen.
Tips for Maximizing Your PWA Experience
To get the most out of your PWA experience, try these tips:
- Pinning PWAs to your home screen: By pinning a PWA to your home screen, you can easily access it with a single tap, just like a native app.
- Checking for PWA updates: Like any app, PWAs may receive updates from time to time. Check for updates regularly to ensure you’re using the most up-to-date version of the app.
- Clearing PWA cache and data: If you’re experiencing issues with a PWA, clearing the app’s cache and data may help resolve the problem. This can typically be done from the app’s settings menu.
Common PWA Installation Issues and How to Troubleshoot Them
While installing a PWA is typically a straightforward process, you may encounter some issues. Here are a few common problems you may encounter and how to troubleshoot them:
- Issues with installation prompts: If you do not see the installation prompt when you visit a PWA website, try clearing your browser cache and refreshing the page. If that doesn’t work, ensure your browser and device are compatible with PWAs.
- Problems with push notifications: If you’re not receiving push notifications from a PWA, ensure notifications are enabled in the app’s settings and on your device.
- PWA not loading or functioning correctly: If a PWA is not loading or functioning properly, try clearing the app’s cache and data or reinstalling the app.
Now it’s Your Turn to Install PWAs on Your Device!
In conclusion, PWAs offer a range of benefits over traditional mobile apps and websites, and they are becoming increasingly popular among users and developers. With easy installation and customization options, as well as tips for maximizing your PWA experience and troubleshooting common issues, there’s never been a better time to try out PWAs on your device. So, what are you waiting for? Take control and install a PWA such as Path-Now PWA today to enjoy the benefits of this innovative technology!