In today’s app ecosystem, introducing users to new features effectively can greatly enhance user experience. Apple, in its continuous effort to enhance developer tools, introduced the TipKit framework. This is an intuitive tool that allows developers to highlight and introduce new features directly in their apps. Here, we’ll take a closer look at how you can integrate TipKit in a SwiftUI app, using a simple demo.
Setting Up TipKit in a SwiftUI View
The very essence of introducing TipKit in a SwiftUI view is to highlight specific elements or provide contextual tooltips. In our demo, we’ll be showcasing a custom tooltip for an image of a star.
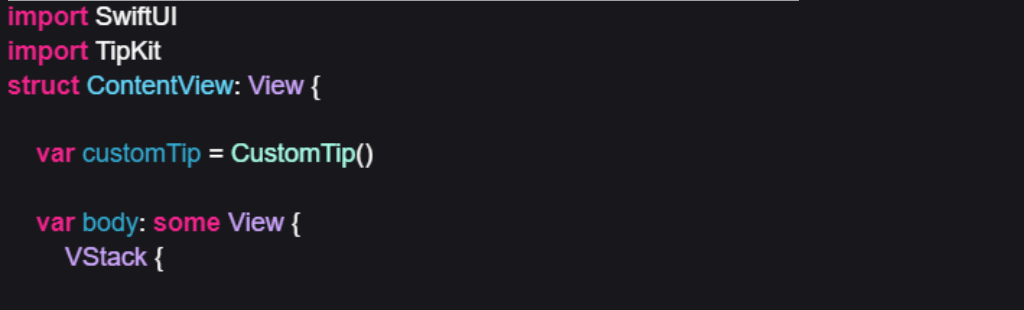
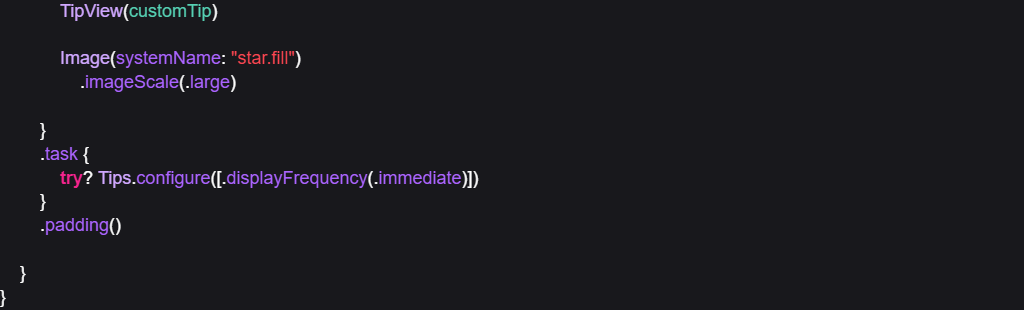
Let’s dive into the code:


In the above code, we initiate a custom tip and then utilize the `TipView` provided by TipKit to display this tip. Below it, we have an image of a star, which is the focus of our tip.
Creating a Custom Tip
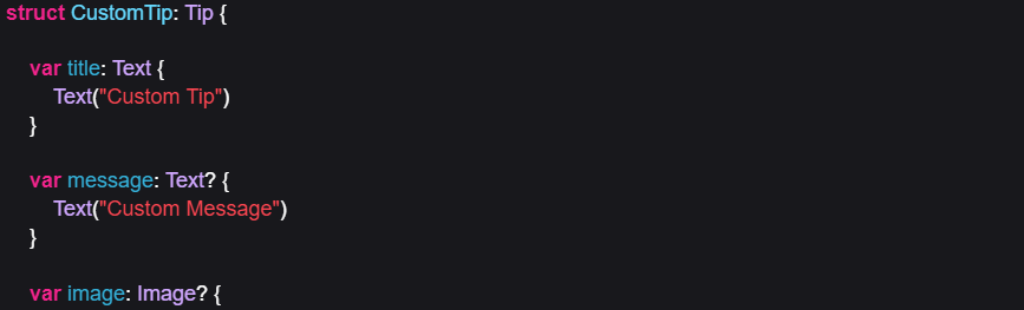
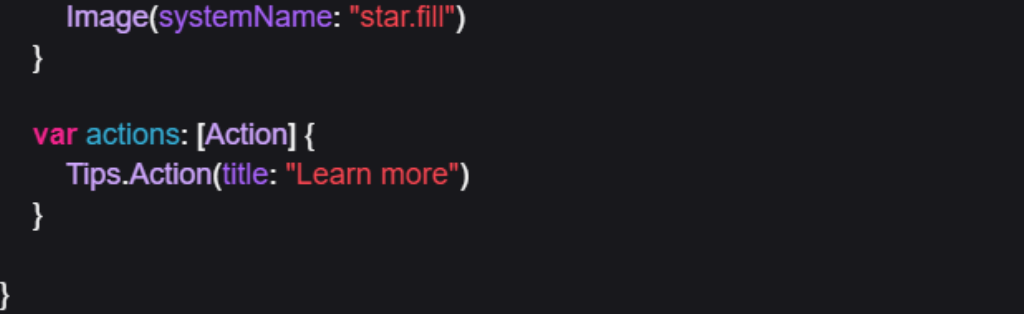
TipKit allows for vast customizability in how we want our tips to appear and what message they should convey. Here’s how we can create a custom tip:

 In the `CustomTip` struct, we specify the title, message, image, and action for our tip. This provides users with context and possibly a call to action (like “Learn more” in our case).
In the `CustomTip` struct, we specify the title, message, image, and action for our tip. This provides users with context and possibly a call to action (like “Learn more” in our case).
Conclusion
TipKit offers a straightforward approach to integrate onboarding and feature discovery directly into your apps. It’s essential for improving the user experience and ensuring that users can leverage the full potential of the features you offer. While the above example provides a basic introduction, TipKit offers even deeper customizability, from adjusting display frequency to offering multiple actions. As with any tool, it’s vital to use it judiciously to avoid overwhelming users.
Apple’s introduction of TipKit once again emphasizes its commitment to improving user experience, and as developers, it’s a tool worth exploring.